I’ve been making a lot of book covers with Canva lately, and noticed that Canva doesn’t make it easy to find a good font. Plus, there are so many to scroll through.
I Googled around, and couldn’t find a master list of free Canva fonts anywhere, so I made my own.
To use these fonts, open your Canva project or create a new one, add some text, then, while the text is selected, click on the font menu near the top left of the screen, right next to the font size. A searchable list of fonts will show up in a panel on the left. Start typing the name of the font in the search box to find it.
If you want the below image files in the form of a free Canva template, click here. This is useful if you can’t find a particular font in the font list and just want to copy-and-paste it into your project. It’s also useful if you want to try out your text in many fonts all at once to see which one looks best.
Free Canva sci-fi fonts
Adriana • Bandal • Bank Gothic • Celestia • Chromium One • Dynamo Condensed • Efour Digital Pro • File • ITC Portago • Kagitingan • Lucidity Expanded • Magz • Megrim • Mokoto • Nikoleta • Ninova • Special Elite • Technocrat • Ultra • Was Lamzing
Free Canva fantasy fonts: Abibas • Agnets • Bangers • Elika Gorica • Glass Antiqua • Grenze • Higuen Elegant Serif • Indi Kazka • Inknut Antiqua • Isabella • ITC Willow • Lucidity Condensed • Lucidity Psych • Moonjelly Alt • Moonlight • Obra Letra • Pirata One • Rakkas • Romanova • Sweet Dreams • TAN Moonlight • Villagers • Villagers Rough
Free Canva horror fonts: Libre Baskerville • Norwester • League Spartan • Rustic Printed Stamp • Fibre • Abys • IM Fell • Aloja • Antio • League Gothic • Barosa • Tallow Sans Pen • Drunken Hour • Shlop • Jeepers • Max Somsin • Butcherman Caps • Kust • Charu Chandan Blood Drip
Free Canva romantic fonts: Antic Didone • Apricots •Brittany • Brusher • Cinzel Decorative • Dream Avenue • Eyesome Script • Feeling Passionate • Gistesy • Holiday • Julius Sans One • Kenao Sans Serif • Le Jour Script • Mistrully • Niconne • Pacifico • Playfair Display • Railey • The Seasons • White Star
One caveat — only use fun, over-the-top fonts for the main book title.
For the subtitle and author name use very plain fonts, like Open Sans, Montserrat, Helvetica, Merriweather, Dosis, Arvo, Lato, Bebas Neue, Josefin Sans, Roboto, Times New Roman, League Spartan, and Oswald. Otherwise your cover will look messy and cluttered.
You can also use plain fonts for the book title, of course. This is particularly useful if you want to draw attention to the art work, or if you want stark, giant letters on the cover.
Or you can also interest to otherwise plain text by making different words or letters of the title different sizes, or adding special effects.
In Canva, if you want to have different letters in a word be different sizes, you’ll have to make each part a separate text box. The easiest way to do that is to duplicate your text — there’s a duplicate button but I generally just copy-and-paste. Then delete the parts you don’t need. Now you can make each one a different size or style or color, and move them around to get just the right positioning.
Canva has the ability to add shadows and curve text around.
To add shadows: While your text is selected, click on “Effects” at the top middle of the screen, select “Shadow” from the style list, and set the shadow’s color, degree of transparency, blur, and direction. Other tools in the “Effects” menu include a glitch effect, a neon light effect, a couple of different outline options and a lift effect.
If you want to curve the text, click on “Effects” again, select “Curve” from the bottom of the Effects list, then use the slider to select the degree to which the text should curve.
There’s also a cool animation effect. Obviously, you can’t use this on a book cover for a published book, but you can use it to create promo videos and GIFs for social media posts or Zoom backgrounds. Just select the text or graphic element you’d like to animate and click the “Animate” button at the top of the screen. You’ll get a bunch of movements and other effects.
If you need other effects, like embossing or special textures on the letters, you’ll have to use a different tool because there are some limits to what Canva can do. Photoshop has everything, but it’s notoriously hard to use and expensive. A free alternative to Photoshop is GIMP, but is also has a pretty steep learning curve. I’ve been using it for years, and still can’t consistently do textures or embossing with it.
But say you really really want a particular special effect on your cover that Canva doesn’t offer and you don’t want to learn a whole new program. Fortunately, there are websites where you type in the text, pick an effect, and it will create it for you, without any learning required. One free site that I like is CoolText.com. Just create your text, save it — make sure it’s a PNG file with a transparent background — then upload it to Canva and place it where you want on your cover.
Once you’ve got your special effect text uploaded to Canva, you can treat it like a photo and add special effects, like changing the shading or color balance or adding shadows.
Speaking of image editing tools, another website that I frequently use is Remove.bg. It removes backgrounds. Very convenient if, say, you just want to pull out the person on your cover image in order to reuse the figure on your website or in a social media promo.
Finally, if you want to upscale something — say, you want to take a small part of your Midjourney image or your special effects text and turn it into the background on your website or social media post and it gets too pixelated if you try to do it by stretching it out — try Upscale.media. It’s a free AI-powered tool that lets you upscale or zoom into your image without creating any jagged edges or other artifacts. Another free cool AI tool is SnapEdit, which lets you remove any weird artifacts from a Midjourney image, including unwanted text.
Tips for book cover text
I am not a book cover designer. I have done a lot of magazine and newspaper layouts but that’s a different beast entirely, so please take my advice with a grain of salt.
What I’m offering is basically “hacks” that will get you maybe 80 percent of the way towards a real-looking book cover.
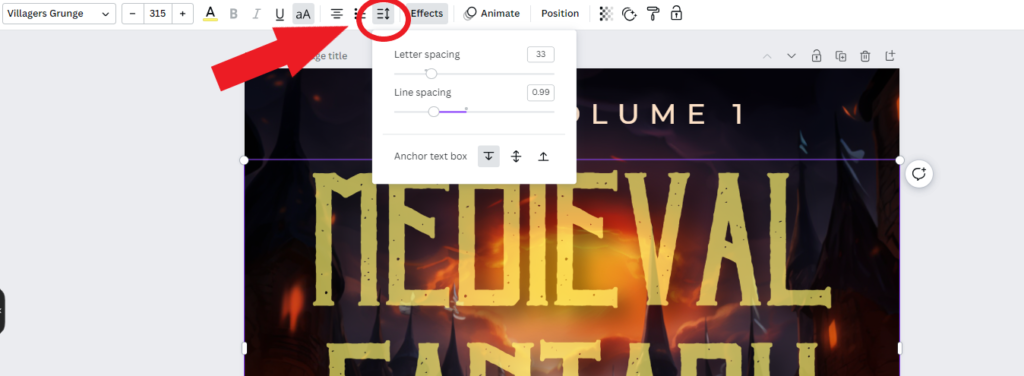
First, if you have a book title that’s more than one line long, change the spacing between lines. The default spacing usually puts too much space between words.
Then, for the subtitle and author name, you can make it look more book-cover-ish by making it all caps and spacing out the letters.
Another thing you can do — which I did for the title in the image above — is to add transparency to your text. The transparency button is the little chessboard icon next to the “Position” button at the top of the screen.
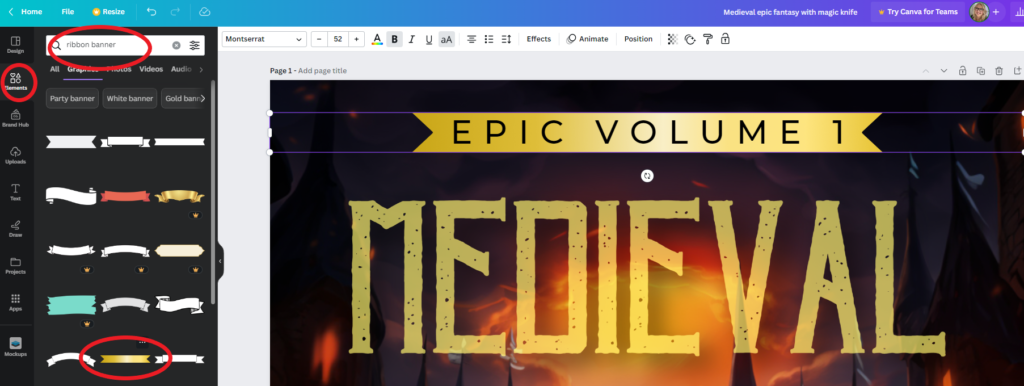
Finally, you can add a little banner behind text — useful for, say, a sci-fi or fantasy series — by clicking on the “Elements” button at the far left icon bar, and searching for “ribbon banner.” There are several free ones to pick from. I like the gold gradient one.
Edited by Melody Friedenthal
MetaStellar editor and publisher Maria Korolov is a science fiction novelist, writing stories set in a future virtual world. And, during the day, she is an award-winning freelance technology journalist who covers artificial intelligence, cybersecurity and enterprise virtual reality. See her Amazon author page here and follow her on Twitter, Facebook, or LinkedIn, and check out her latest videos on the Maria Korolov YouTube channel. Email her at [email protected]. She is also the editor and publisher of Hypergrid Business, one of the top global sites covering virtual reality.









Hey, I have been looking for the font “Was Lamzing” found the font the font on Canva. Can you please send a link to download the font please? Thanks
I don’t think you’re supposed to download the Canva fonts — I think you’re supposed to use them while in Canva. Then you can download the finished work.